Użytkownik odwiedzający naszą witrynę najczęściej trafia na stronę główną. Od tego, jak jest zaprojektowana, w dużym stopniu zależy, czy zainteresujemy go swoją ofertą. Dlatego też projektowaniu strony głównej należy poświęcić wyjątkowo dużo uwagi. Jakie elementy warto na niej umieścić?
Dlaczego strona główna jest ważna?
Strona główna w dużej mierze decyduje o pierwszym wrażeniu, jakie odniesie użytkownik mający kontakt z naszą marką w Internecie. Można to porównać do wizyty w butiku lub biurze, gdzie znaczenie ma nie tylko wystrój lokalu, ale także obsługa klienta.
Obsługa klienta powinna czytelnie przedstawić ofertę firmy, zaproponować konkretny produkt lub skierować gościa do specjalisty, który rozwiąże jego problem. Dzięki temu nie będzie zmuszony do bezradnego rozglądania się po lokalu w poszukiwaniu interesującego go produktu (co skończyłoby się zapewne tym, że opuściłby sklep i udał się do kolejnego).
Jak powinna być zaprojektowana strona główna?
Aby strona główna spełniała swoje zadanie, powinna w sposób jasny i czytelny przedstawiać najważniejsze atuty firmy. Jednocześnie musi to robić w formie bardzo skrótowej, aby użytkownik nie zniecierpliwił się czytaniem danej sekcji. Zniecierpliwiony użytkownik często zamknie stronę i nie przejdzie przewinie strony dalej.
Ze strony głównej użytkownik powinien dowiedzieć się, czy firma oferuje to, czego szuka oraz czy jest wiarygodna. Jeżeli na oba pytania udzieli odpowiedzi „tak”, jest szansa, że pozostanie na stronie, a nawet skorzysta z oferty firmy. W innym przypadku opuści witrynę i będzie szukał interesującej go oferty u konkurencji.
Trzeba pamiętać, że użytkownik podejmuje decyzje, czy zostanie na stronie, czy też ją opuści w ciągu sekund. Współczynnik użytkowników, którzy opuścili witrynę nie przechodząc na inne jej podstrony, to tzw. współczynnik odrzuceń. Jeżeli jest on wysoki, zdecydowanie warto zastanowić się nad przeprojektowaniem strony głównej lub udoskonaleniem jej treści.
Przykładowa strona główna
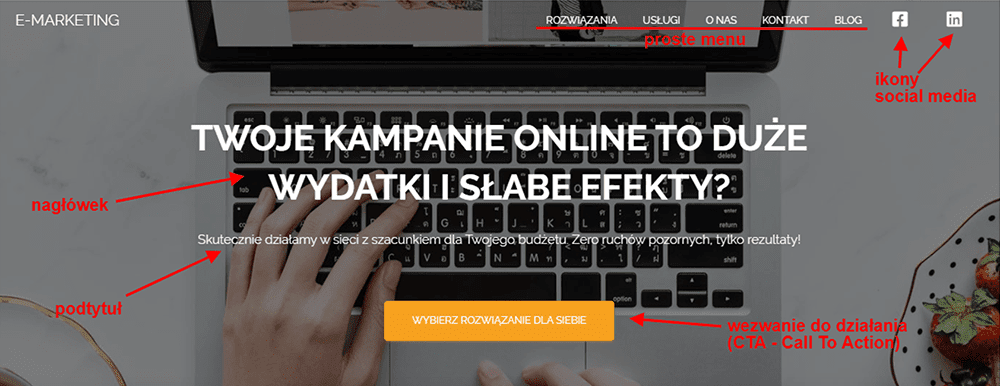
Aby pokazać, jak może wyglądać projekt strony głównej, posłużymy się przykładem. Wykonaliśmy w WordPressie stronę fikcyjnej agencji „E-Marketing” używając bezpłatnego motywu Hestia. Wszystkie widoczne na stronie sekcje można z łatwością skonfigurować samemu w identycznej formie graficznej, używając opcji DOSTOSUJ w pozycji WYGLĄD menu WordPressa.
Above the fold
Above the Fold (”powyżej linii zgięcia”) oznacza część strony, którą użytkownik widzi bez potrzeby przewijania strony. Znajdują się tu:
- Logo
Logo jest najważniejszym składnikiem identyfikacji wizualnej marki. Powinno odzwierciedlać jej charakter — wartości z nią związane, cechę wyróżniającą markę na tle konkurencji czy charakter konkretnego produktu.
W tym celu używa się metaforycznych znaczeń używanych symboli. Warstwę znaczeniową mają także kolory oraz czcionki.
PRZECZYTAJ TAKŻE:
- Jakie powinno być Twoje logo i dlaczego powierzyć projektowanie profesjonaliści
- Marka a kolory. Jak ich używać?
- Menu
Główne menu powinno być proste i nie zawierać zbyt dużej ilości elementów. Dlatego też naszą ofertę należy przyporządkować do podstawowych grup. Nawet w przypadku rozbudowanego sklepu internetowego można stworzyć prosty podział na „Ona” i „On” – dział żeński i męski. Po najechaniu na pozycję wyświetlić się może jednak rozbudowane menu, w którym użytkownik będzie mógł okonać już bardziej precyzyjnego wyboru.
Menu jest też miejscem, gdzie można umieścić ikony mediów społecznościowych kierujące do naszych profili social media. Tam również powinien się znaleźć przełącznik języka strony, jeżeli nasza witryny jest wielojęzyczna.
PRZECZYTAJ TAKŻE:
- Tło
Poniżej menu umieszcza się najczęściej duże, statyczne zdjęcie. Musi być ono bardzo dobrej jakości. Powinno w czytelny sposób nawiązywać do naszej oferty lub być interesującą kreacją reklamową.
Coraz rzadziej spotyka się obecnie, wszechobecny niegdyś slideshow (pokaz slajdów). Przestał być używany, ponieważ badania zachowań użytkowników na stronach pokazywały, że bardzo rzadko czekali oni na pojawienie się kolejnego slajdu. Zdarzało się również, że nie byli w stanie zdążyć z przeczytaniem interesującej ich informacji lub zdecydować się na kliknięcie przycisku Call To Action, podczas gdy już pojawiał się kolejny slajd. Dlatego też w zupełności wystarczające jest użycie statycznego zdjęcia (skoro i tak użytkownicy nie będą zazwyczaj czekać na następne).
W związku z rosnącą przepustowością łącz, coraz częściej na stronie głównej używa się także video. Jeżeli dysponujemy krótkim i przekonującym filmikiem, warto się nad tym zastanowić.
Popularne jest także stosowanie zdjęcia z efektem paralaksy. Zdjęcie takie przesuwa się nieznacznie wraz z ruchami myszki, co daje wrażenie przestrzeni i dodatkowej interakcji.
- Nagłówek
W nagłówku powinno się znaleźć jasne i czytelne określenie korzyści, jaką odniesie potencjalny klient, jeśli skorzysta z naszej oferty. Jednocześnie nagłówek służy przekazaniu informacji, czym się zajmujemy.
Należy użyć krótkiego zdania (najwyżej dwóch), np. w trybie rozkazującym. Naszym celem jest przekonanie klienta, że potrzebuje tego, co oferujemy.
Odnosząc się do naszego przykładu agencji E-Marketing: jeżeli określimy, że naszym targetem są osoby, które jeszcze nie prowadzą działań marketingowych online, nasz nagłówek może brzmieć Reklamuj się w sieci — wydawaj mniej, zarabiaj więcej. Sugeruje on, że wydatki na kampanie online są niższe niż na reklamę tradycyjną.
Klientowi można także zadać pytanie, które uświadomi mu jego problem i zasugeruje, że znamy jego rozwiązanie. Zmieńmy zatem target naszej agencji na klienta, który już prowadzi działania marketingowe w Internecie, ale nie jest zadowolony z ich efektów oraz uważa, że przepłaca za kampanie online. W naszym przykładzie nagłówek będzie brzmiał zatem: Twoje kampanie online to duże wydatki i słabe efekty?
Naszym celem jest zatem, by użytkownik po przeczytaniu tego zdania pomyślał: „O! To o mnie”. Pojawi się wtedy szansa, że będzie zainteresowany naszym rozwiązaniem jego problemu.
- Podtytuł
W podtytule mamy szansę na sprecyzowanie naszej oferty. Powinien być krótki i odpowiadać na pytanie „jakie problemy klienta rozwiązujemy”. W naszym przykładzie przy nagłówku Twoje kampanie online to duże wydatki i słabe efekty? podtytuł może brzmieć:
Skutecznie działamy w sieci z szacunkiem dla Twojego budżetu. Zero ruchów pozornych, tylko rezultaty!
W ten sposób doprecyzowujemy problem klienta zawarty w nagłówku – korzystając z naszych usług, może on w ramach swojego budżetu osiągnąć satysfakcjonujące rezultaty.
- Call To Action
Wezwanie do działania, czyli Call To Action (CTA), służy zachęceniu użytkownika do wykonania jakiejś czynności. Zależeć nam może np. na tym, aby przeszedł na stronę jednego z naszych produktów, która zachęci go do zakupu. Zazwyczaj są to słowa w trybie rozkazującym (”Dowiedz się więcej”, „Kup”).
Wezwania do działania są niezwykle skuteczne, ponieważ użytkownik najczęściej potrzebuje wiedzieć, jaki następny krok wykonać (nie chce się tego domyślać).
Tak będzie zatem wyglądała treść above the fold strony naszej przykładowej agencji:

Below the Fold
Poniżej linii zgięcia (Below the Fold) możemy pozwolić sobie na większą dowolność w konstruowaniu strony. Warto tam jednak zawrzeć następujące elementy:
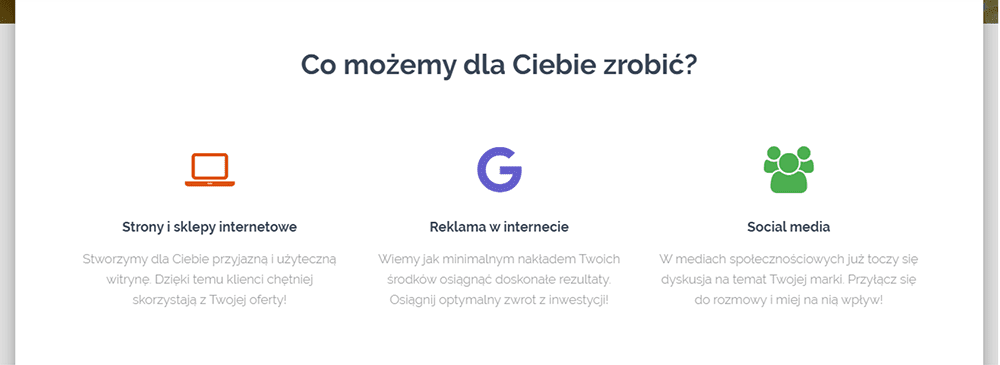
- lista korzyści
Mogą to być trzy, cztery punkty wymieniające najważniejsze korzyści, które są związane z naszą ofertą (nie jej cechy). Ważne, aby korzyści nie było zbyt wiele, aby nie przytłoczyć użytkownika.
Pisanie o korzyściach bezpośrednio przekłada się na sprzedaż, ponieważ odwołuje się do emocji potencjalnego klienta. W gruncie rzeczy nie interesuje go bowiem, jaki jest produkt, ale co dla niego może on zrobić. Jeśli jednak chcemy wymienić cechy produktu, to użyjmy ich w nagłówku elementu, koncentrując się na korzyści w jego opisie. Np.:

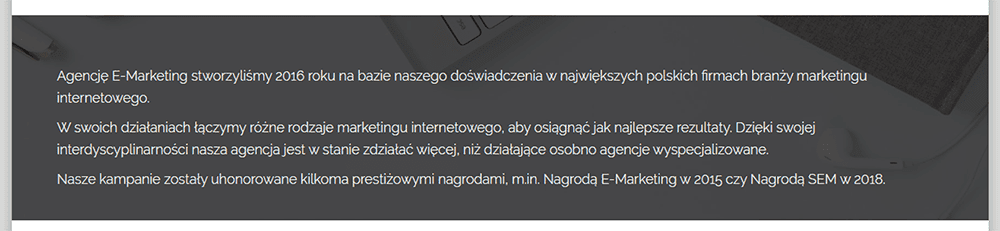
- krótki opis firmy/usługi/produktu
Za pomocą kilku zdań można wyrazić, czym w istocie jest nasz produkt lub w skrócie opisać naszą firmę. Ważne, aby unikać ogólnikowych (i niestety popularnych) sformułowań rodzaju „jesteśmy dynamicznie rozwijającą się firmą”. Najlepiej skupić się na konkretach, pisząc, co robimy i dlaczego jesteśmy w tym dobrzy (albo co wyróżnia nasz produkt):

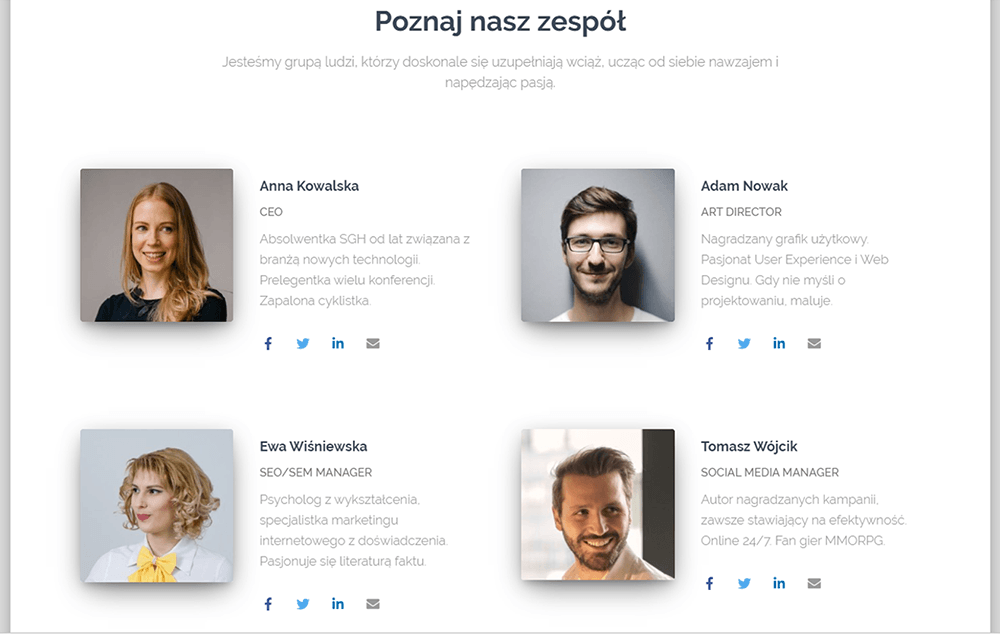
- prezentacja zespołu
W przypadku niewielkiej firmy usługowej, której kapitał opiera się przede wszystkim na wiedzy członków zespołu (takiej jak nasza agencja E-Marketing), warto ich przedstawić. Użyć do tego celu należy profesjonalnie wykonanych zdjęć oraz krótkich opisów.
W naszym przykładzie opis każdego z członków zespołu składa się z dwóch, trzech zdań. Pierwsza część opisu dotyczy kompetencji profesjonalnych danej osoby:
Autor nagradzanych kampanii, zawsze stawiający na efektywność.
Druga część określa zainteresowania i charakter członka zespołu. Ma to na celu skrócenie dystansu między potencjalnym klientem a prezentowaną osobą, pokazanie, że profesjonalista jest „także człowiekiem” (z którym można np. dzielić tę samą pasję lub cechy osobowości):
Online 24/7. Fan gier MMORPG.
Na stronie głównej przedstawmy zatem najważniejszych członków zespołu i ew. zawrzyjmy link do osobnej podstrony zawierającej sylwetki pozostałych osób. Na tej podstronie powinny się znaleźć także dłuższe opisy każdej z prezentowanych na stronie głównej osób.
Przy opisie każdego członka zespołu (zarówno na stronie głównej, jak i podstronie) dobrze jest umieścić ikony social media odsyłające do jego profili w mediach społecznościowych oraz ikonę umożliwiającą bezpośredni kontakt mailowy.

- referencje
Referencje pełnią funkcję tzw. „dowodu społecznego”, pozwalając uwiarygodnić nasz biznes. Klienci znacznie chętniej decydują się na zakup produktu lub skorzystanie z usługi, jeżeli ktoś je zarekomenduje. Nie ma tu znaczenia, czy jest to osoba, którą znają czy też osoba obca. Ważne jedynie, aby rekomendacja brzmiała autentycznie (i oczywiście była autentyczna!).
Referencje powinny być podpisane imieniem i nazwiskiem oraz najlepiej nazwą pełnionej przez rekomendującego funkcji w danej firmie (i oczywiście nazwą samej firmy). Jeżeli dana osoba wyrazi na to zgodę, można zamieścić jej zdjęcie.
Na stronie głównej warto umieścić jedynie krótkie cytaty z najlepiej nas prezentujących referencji. Wybierając fragmenty, starajmy się, aby teksty przedstawiały różne problemy klientów, które zostały rozwiązane dzięki współpracy z naszą firmą. Na naszym przykładzie będzie to wyglądało następująco:

PRZECZYTAJ TAKŻE:
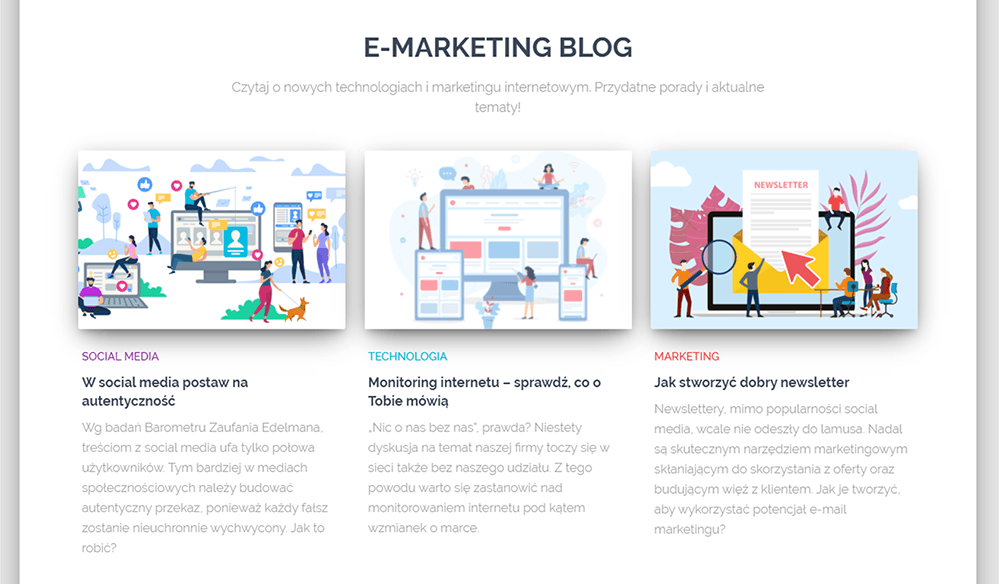
- Wpisy z bloga
Prowadzenie bloga firmowego służy nie tylko budowie wizerunku naszej firmy jako eksperta branży. Pomaga również w działaniach social media poprzez możliwość udostępniania wartościowych treści i służy działaniom SEO (pozycjonowania).
Dlatego też, jeśli mamy bloga, możemy zaprezentować tzw. zajawki (leady) najnowszych wpisów na stronie głównej. Pokaże to, że firma „żyje”, a także może zainteresować czytelnika, który spędzi przez to więcej czasu w naszej witrynie.

- Dane kontaktowe i formularz
Ważne, aby użytkownik nie był zmuszony do przechodzenia na stronę Kontakt w celu znalezienia informacji kontaktowych, ale znalazł je od razu na stronie głównej. Jeżeli potencjalny klient przewinie całą stronę i stwierdzi, że interesuje go nasza oferta, może chcieć otrzymać od nas więcej informacji i być może skorzysta z usług firmy.
W sekcji danych kontaktowych umieścić należy także formularz kontaktowy, dzięki któremu użytkownik będzie mógł do nas od razu napisać.
PRZECZYTAJ TAKŻE:
PODSUMOWANIE
Strona główna jest jedną z najważniejszych stron witryny. To na nią najczęściej trafiają użytkownicy szukający informacji o naszej firmie. Dlatego też jej projektowaniu należy poświęcić dużo uwagi.
Strona główna dzieli się na dwie podstawowe części:
ABOVE THE FOLD (powyżej linii zgięcia)
Jest to fragment strony widoczny bez konieczności jej przewijania (czyli od razu po wejściu na stronę). Część ta zawiera następujące elementy:
- logo
Za pomocą logo należy wyrazić charakter marki, ponieważ jest to pierwszy punkt kontaktu z nią klienta.
- menu
Powinno być proste, czytelne i nie zawierać zbyt wielu elementów. Można w nim umieścić ikony social media.
- tło nagłówka
Najlepiej zastosować statyczne zdjęcie, ewentualnie video. Obecnie nie używa się już pokazów slajdów.
- nagłówek
Powinno to być jedno, maksymalnie dwa krótkie zdania wyrażające najważniejszą korzyść, jaką odniesie klient, jeśli skorzysta z naszej oferty.
- podtytuł
Należy sprecyzować w nim, czym się zajmujemy, najlepiej również za pomocą języka korzyści.
- wezwanie do działania
Przycisk Call to Action powinien zachęcać do skorzystania z oferty lub poznania jej szczegółów.
BELOW THE FOLD (poniżej linii zgięcia)
Jest to pozostała część strony, wymagająca od użytkownika jej przewinięcia w dół. Mogą się w niej znaleźć następujące sekcje:
- lista korzyści
Należy wymienić w niej trzy, cztery korzyści, które można czerpać z naszego produktu/usługi. Nie powinny to być cechy, jeśli jednak chcemy je wymienić, zróbmy to w nagłówkach, pisząc o korzyściach w treści punktów.
- krótki opis firmy/usługi/produktu
Powinno to być parę zdań opisujących, czym się zajmuje firma lub jakie są podstawowe cechy produktu wraz z uwzględnieniem ich najważniejszych atutów.
- prezentacja zespołu
Należy przedstawić sylwetki kilku członków zespołu. Każdy z opisów powinien zawierać maksymalnie trzy zdania. Najlepiej skonstruować go z części dotyczącej profesjonalnych atutów osoby oraz części dotyczącej jej cech osobowości czy zainteresowań (w celu skróceniu dystansu pomiędzy potencjalnym klientem a członkiem zespołu).
- referencje
Powinny to być krótkie cytaty z najważniejszych referencji. Najlepiej dobrać je tak, aby przedstawiały, w jaki sposób nasz produkt lub usługa rozwiązały problem klienta. Wszystkie referencje należy podpisać imieniem i nazwiskiem rekomendującego oraz stanowiskiem pełnionym w danej firmie.
- wpisy z bloga
Można umieścić tu zajawki (leady) dwóch, trzech najnowszych wpisów z bloga.
- dane kontaktowe
W tej sekcji powinny się znaleźć numery telefonu, adres oraz formularz kontaktowy.
Tak zaprojektowana strona główna pozwoli użytkownikowi zapoznać się z najważniejszymi atutami naszej firmy, co daje szansę, by został naszym klientem.